In AURA components, lightning:overlayLibrary allows displaying messages in modals and popovers. However, this functionality isn’t available in LWC.
This tutorial will guide us through creating a modal/popup in LWC. Modals serve to showcase content above the application, often utilized for actions like creating/editing records or displaying messages.
For additional information, please visit: https://www.lightningdesignsystem.com/components/modals/
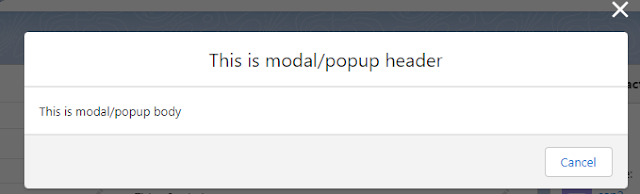
The modal consists of three primary sections:
- Section
- Header
- Footer
Let’s develop a component to explore modal/popup functionality with an example.
LWCModalPopup.html
<template>
<lightning-button variant="success" label="Display Modal"
title="Display Modal" onclick={displayModalBox}>
</lightning-button>
<!-- Modal/Popup start here-->
<template if:true={isShowModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<!-- Modal/Popup header-->
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close" onclick={hideModalBox}>
<lightning-icon icon-name="utility:close"
alternative-text="close"
variant="inverse"
size="small" ></lightning-icon>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">This is modal/popup header</h2>
</header>
<!-- Modal/Popup body -->
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<p>This is modal/popup body</p>
</div>
<!-- Modal/Popup footer-->
<footer class="slds-modal__footer">
<button class="slds-button slds-button_neutral" onclick={hideModalBox}>Cancel</button>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</template>
<!-- Modal/Popup end here -->
</template>
LWCModalPopup.js
import { LightningElement,track } from 'lwc';
export default class ModalDemoInLWC extends LightningElement {
@track isShowModal = false;
displayModalBox() {
this.isShowModal = true;
}
hideModalBox() {
this.isShowModal = false;
}
}
LWCModalPopup.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Now, let’s include it on the record page to observe the outcome.