The Lightning File Upload component offers a seamless and integrated solution for users to easily upload multiple files. It incorporates drag-and-drop functionality and file type filtering.
This component is designed with the Lightning Design System file selector styling.
Uploaded files are always linked to a specific record, making the record-id attribute mandatory. Users can access uploaded files in the Files Home section under the ‘Owned by Me’ filter and on the record’s Attachments related list on the record detail page. While Salesforce supports all file formats, you have the option to limit the acceptable file formats using the accept attribute
Lets try with an example
Uploadfile.html
<template>
<lightning-card title="Sfdician Salesforce File Upload" icon-name="custom:custom19">
<lightning-file-upload
label="Attach receipt"
name="fileUploader"
accept={acceptedFormats}
record-id={recordId}
onuploadfinished={handleUploadFinished}
multiple
>
</lightning-file-upload>
</lightning-card>
</template>
Please make sure to handle the “uploadfinished” event, which will be triggered when the file upload process is completed.
Uploadfile.js
import { LightningElement, api } from 'lwc';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class Uploadfileextends LightningElement {
@api recordId;
get acceptedFormats() {
return ['.pdf', '.png','.jpg','.jpeg'];
}
handleUploadFinished(event) {
// Get the list of uploaded files
const uploadedFiles = event.detail.files;
let uploadedFileNames = '';
for(let i = 0; i < uploadedFiles.length; i++) {
uploadedFileNames += uploadedFiles[i].name + ', ';
}
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: uploadedFiles.length + ' Files uploaded Successfully: ' + uploadedFileNames,
variant: 'success',
}),
);
}
}
Uploadfile.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
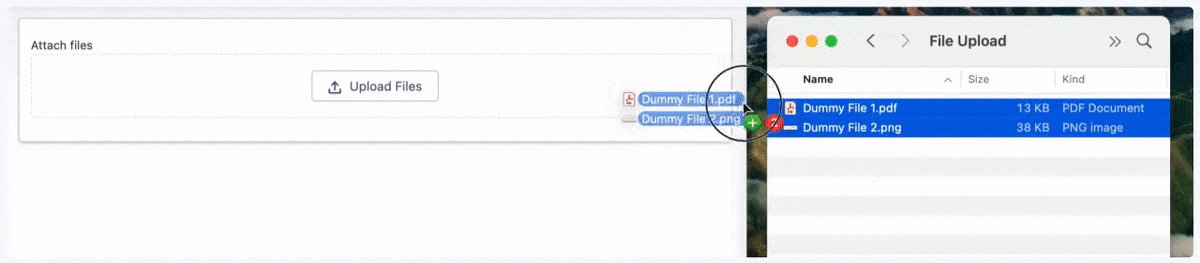
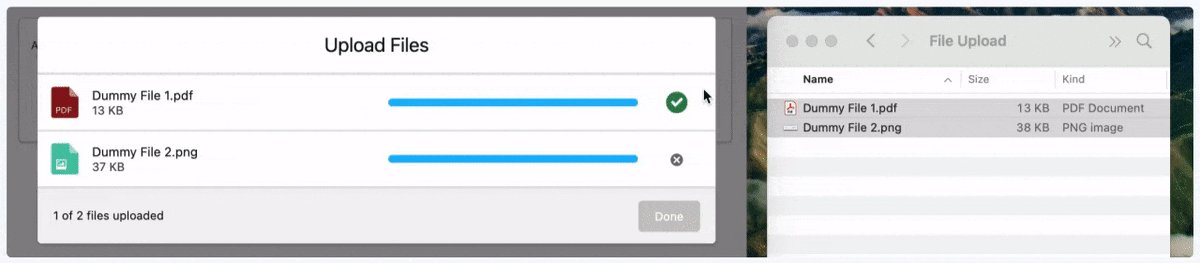
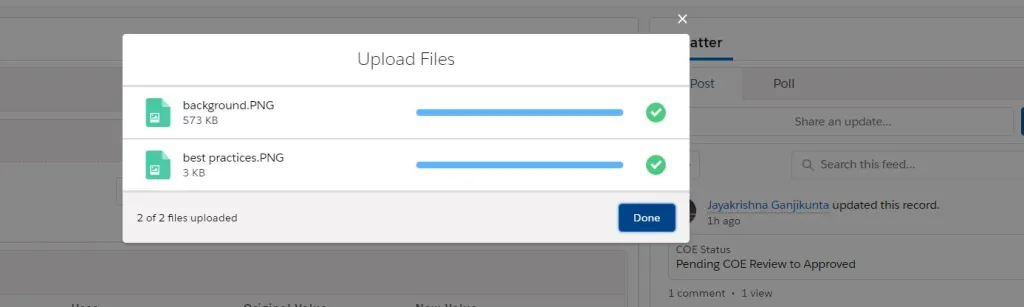
Output

After you select the files to upload, the “Upload Files” modal displays the progress.

File Upload Limits
By default, the ability to upload up to 10 files simultaneously is available, unless the Salesforce admin has modified this limit. At the organization level, the range for the maximum number of files that can be uploaded simultaneously is between 1 and 25 files. Additionally, the maximum file size allowed for upload is 2 GB.
Within Salesforce Communities, the file size restrictions and accepted file types align with the specifications set by community file moderation. By default, guest users do not have the privilege to upload files. However, administrators have the option to enable the organization preference “Allow site guest users to upload files” to grant guest users the capability to upload files.
Thank you,
Neyaj, Tenetizer,
