INTRODUCTION
Goal is to be able to put captcha the validate the form hosted in LWC using google reCaptcha.
STEPS
To configure Google reCAPTCHA and obtain the Site Key and Secret Key, follow these steps:
- Log in to your Google reCAPTCHA account.
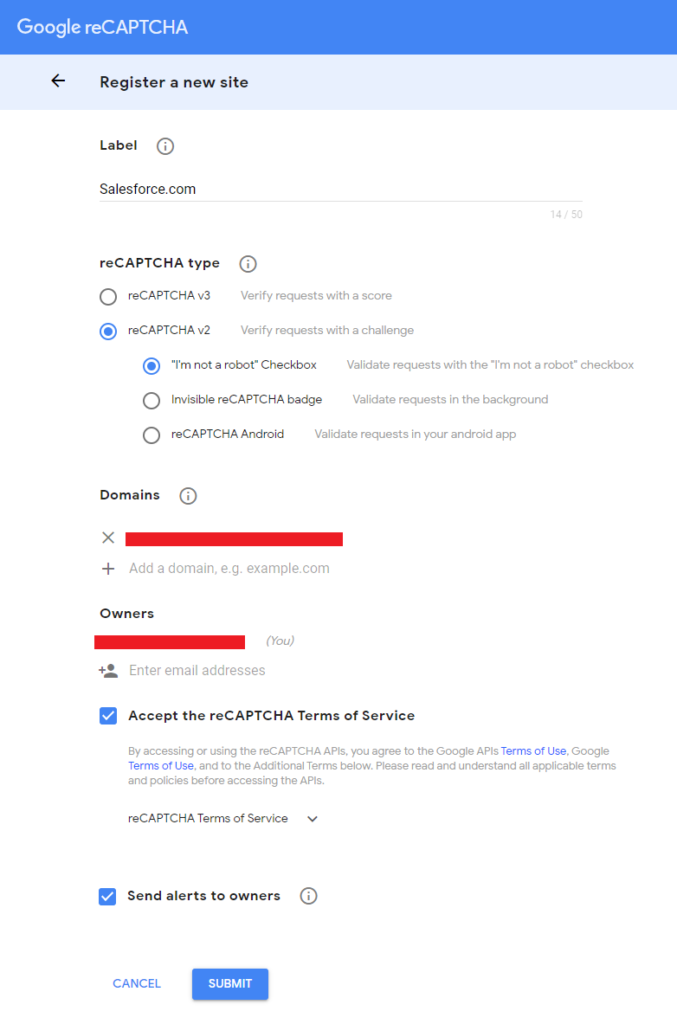
- Register a new site for your integration.
- Provide a label for the site, such as “Salesforce.com”.
- Select the reCAPTCHA type as “reCAPTCHA v2”.
- Choose the option “I’m not a robot” checkbox.
- Add the domain you want to associate with the reCAPTCHA, such as “yourorgurl.com”.
- Accept the reCAPTCHA Terms of Service.
- Submit the registration form.
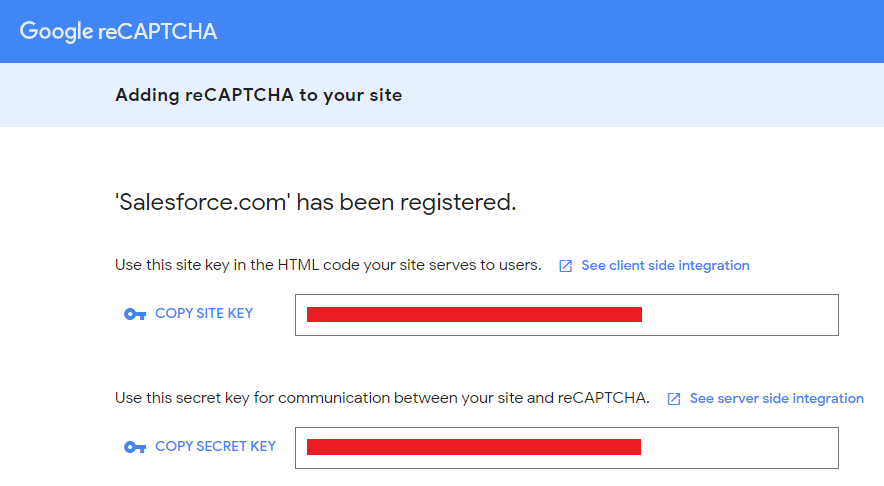
- After successful registration, you will receive the Site Key and Secret Key, which are necessary for integrating reCAPTCHA into your Lightning Component.
Please note that these steps are a general guideline, and the exact process may vary based on the specific version and configuration of Google reCAPTCHA at the time of implementation.


Create a VF page to configure Google reCAPTCHA in it and we have to embed the VF page in our lightning component.
GoogleReCaptcha VF Page:
<apex:page sidebar="false" showHeader="false" standardStylesheets="false" cache="false" id="pg" applyBodyTag="false" applyHtmlTag="false">
<html>
<head>
<script src='<a class="vglnk" href="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit" rel="nofollow"><span>https</span><span>://</span><span>www</span><span>.</span><span>google</span><span>.</span><span>com</span><span>/</span><span>recaptcha</span><span>/</span><span>api</span><span>.</span><span>js</span><span>?</span><span>onload</span><span>=</span><span>onloadCallback</span><span>&</span><span>render</span><span>=</span><span>explicit</span></a>' async='' defer=''/>
<script type='text/javascript'>
var verifyCallback = function(response){
parent.postMessage('VALID', '<a class="vglnk" href="https://ayub-dev-ed.lightning.force.com/" rel="nofollow"><span>https</span><span>://</span><span>ayub</span><span>-</span><span>dev</span><span>-</span><span>ed</span><span>.</span><span>lightning</span><span>.</span><span>force</span><span>.</span><span>com</span><span>/</span></a>');
};
var onloadCallback = function() {
grecaptcha.render('reCAPTCHAWidget', {
'sitekey' : 'ADD_YOUR_GOOGLE_RECAPTCHA_SITE_KEY',
'callback' : verifyCallback
});
};
</script>
</head>
<body>
<div id="reCAPTCHAWidget"></div>
</body>
</html>
</apex:page>Embed the above created VF page in our lightning component to display Google reCAPTCHA.
Lightning Component:
<aura:component implements="flexipage:availableForAllPageTypes,force:appHostable,forceCommunity:availableForAllPageTypes" access="global">
<!--Attributes-->
<aura:attribute name="isDisable" type="Boolean" default="true"/>
<aura:attribute name="firstName" type="String"/>
<aura:attribute name="lastName" type="String"/>
<!--Handlers-->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-m-around--xxx-large slds-align_absolute-center" style="width:70%;">
<fieldset class="slds-box slds-align_absolute-center" >
<legend id="newform" class="slds-text-heading--small login-heading">
Registration
</legend>
<lightning:input name="fName" label="First Name" value="{!v.firstName}"/>
<br/>
<lightning:input name="lName" label="Last Name" value="{!v.lastName}"/>
<br/>
<iframe src="/apex/GoogleReCaptcha" scrolling="no" frameborder="0" width="100%" allowtransparency="true"></iframe>
<div class="slds-align_absolute-center">
<lightning:button onclick="{!c.handleSubmit}" disabled="{!v.isDisable}" variant="brand" name="btnSubmit" label="Submit" />
</div>
</fieldset>
</div>
</aura:component>Lightning JS Controller:
({
doInit : function(component, event, helper) {
var vfURL = '<a class="vglnk" href="https://ayub-dev-ed.lightning.force.com/" rel="nofollow"><span>https</span><span>://</span><span>ayub</span><span>-</span><span>dev</span><span>-</span><span>ed</span><span>.</span><span>lightning</span><span>.</span><span>force</span><span>.</span><span>com</span><span>/</span></a>';
window.addEventListener('message', function(event){
if(event.origin !== vfURL){
return;
}
if(event.data === 'VALID'){
component.set('v.isDisable', false);
}
}, false);
},
handleSubmit : function(component, event, helper) {
},