The lightning-record-view-form component serves as a wrapper that takes a record ID and is utilized to showcase one or multiple fields and their associated labels using lightning-output-field. This component necessitates a record ID to exhibit the record’s fields, without the need for additional Apex controllers or Lightning Data Service. It inherently manages field-level security and sharing. Users can only view data if they have appropriate access to specific fields and the record.
Let’s develop a simple Lightning web component to retrieve account details.
Example of lightning record view form in a Lightning web component
To create the ‘recordIdExampleLWC’ Lightning web component from Visual Studio Code, use the command ‘Control + Shift + P’ and enter ‘SFDX: Create Lightning Web Component’.
In the ‘recordIdExampleLWC.html’ file, we utilize the ‘lightning-record-view-form’ to exhibit account details using the record ID. This ‘recordId’ attribute can also be employed to query Account records or other related account details.
<template>
<div class="acc-container">
<lightning-record-view-form record-id={recordId} object-api-name="Account">
<div class="slds-grid">
<div class="slds-col slds-size_1-of-2">
<lightning-output-field field-name="Name"></lightning-output-field>
<lightning-output-field field-name="Website"></lightning-output-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-output-field field-name="Industry"></lightning-output-field>
<lightning-output-field field-name="AnnualRevenue"></lightning-output-field>
</div>
</div>
</lightning-record-view-form>
</div>
</template>
recordIdExampleLWC.js
import { LightningElement,api } from 'lwc';
export default class RecordIdExampleLWC extends LightningElement {
@api recordId;
}
recordIdExampleLWC.css
Applying styles to our component.
.acc-container {
background: white !important;
border: 1px solid black !important;
}
recordIdExampleLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
Now, we can add this LWC component to the Account detail page.
- Navigate to the Account tab.
- Open any record.
- Click on Setup (Gear Icon) and choose Edit Page.
- Within Custom Components, locate your recordIdExampleLWC component and drag it to the top right-hand side.
- Save and activate the changes.
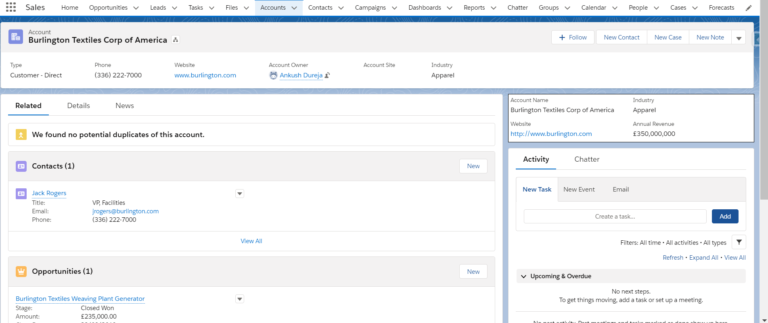
This will generate the following output.

Compatible Objects
This component isn’t compatible with all standard Salesforce objects. For instance, the Event and Task objects aren’t supported. This limitation extends to records referencing fields belonging to unsupported objects.
External objects and person accounts are also not supported.
For more detailed information, please refer to official link.
