GraphQL enhances web development by streamlining data fetching, offering enhanced flexibility for frontend requirements, simplifying backend development, enhancing developer experiences, supporting real-time data, and fostering technology agnosticism. These advantages position it as a valuable tool in contemporary web development. This article focuses on data retrieval using GraphQL within the Lightning Web component, showcasing data in a tabular format.
Utilizing GraphQL API in Lightning Web Component
By employing the GraphQL Wire Adapter, Salesforce data can be queried employing SOQL-like queries. This functionality extends to incorporating filtering and data aggregation within GraphQL queries. Additionally, Lightning Data Service manages the queried data, enabling the utilization of its caching mechanism.
Check out this post for the Benefits of the GraphQL Wire Adapter.
Utilizing the GraphQL Wire Adapter in LWC
Utilizing the GraphQL Wire Adapter in a Lightning Web Component involves the following two steps:
- Formulate a query to exhibit data in a tabular format. You can explore using the “Generate GraphQL Query” functionality within Salesforce Apex to create the query. Tools such as Altair or Postman can be utilized to validate the query.
- Import the Salesforce GraphQL Wire Adapter (graphql) and the tagged template function (gql) into the LWC code. The gql function is employed to recognize GraphQL queries, while the graphql wire adapter retrieves the outcomes of the GraphQL query. The data is automatically fetched and sent back to your component.
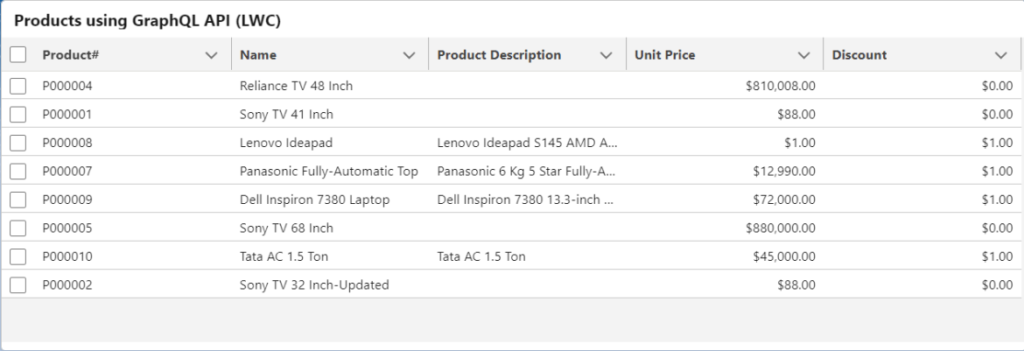
Upon the record’s retrieval, the data is displayed in the following format.
[
{
"Id": "a032v00006W05QBAAZ",
"Name": {
"value": "Reliance TV 48 Inch"
},
"UnitPrice__c": {
"value": 810008
},
"Discount__c": {
"value": null
},
"Product_Description__c": {
"value": null
},
"ProductNum__c": {
"value": "P000004"
}
}
]
According to our specifications, we can structure the outcome to meet our needs. In this instance, we’ll generate an array object to be displayed within the datatable component. Records are retrieved using the node data.uiapi.query.Product__c.edges, as demonstrated in the following LWC code snippet.
LWC Code
This code is designed to fetch product records with a quantity greater than 0, displaying the resulting data as a table. It offers the flexibility to apply various filtering criteria as per specific business needs.
<template>
<lightning-card title="Products using GraphQL API (LWC)">
<template lwc:if={products}>
<div style="height: 300px;">
<lightning-datatable
key-field="id"
data={products}
columns={columns}>
</lightning-datatable>
</div>
</template>
</lightning-card>
</template>
import { LightningElement, wire } from 'lwc';
import { gql, graphql } from 'lightning/uiGraphQLApi';
const columns = [
{ label: 'Product#', fieldName: 'code'},
{ label: 'Name', fieldName: 'name' },
{ label: 'Product Description', fieldName: 'description'},
{ label: 'Unit Price', fieldName: 'price', type: 'currency' },
{ label: 'Discount', fieldName: 'discount', type: 'currency' },
];
export default class PatientListGraphQL extends LightningElement {
products;
columns = columns;
errors = undefined;
@wire(graphql, {
query: gql`query ProductsDetail {
uiapi {
query {
Product__c(
first: 10
where: { Quantity__c: { gt: 0 } }
orderBy: { LastModifiedDate: { order: ASC } }
) {
edges {
node {
Id
Name {
value
}
UnitPrice__c {
value
}
Discount__c {
value
}
Product_Description__c {
value
}
ProductNum__c {
value
}
}
}
}
}
}
}
`
})
function ({ data, errors }) {
if (data) {
var prods = [];
//retrieve result in variable
var prds = data.uiapi.query.Product__c.edges.map((edge) => edge.node);
console.error(JSON.stringify(prds));
var len = prds.length;
for (var i = 0; i < len; i++) {
prods.push({
id: prds[i].Id,
name: prds[i].Name.value,
description: prds[i].Product_Description__c.value,
code: prds[i].ProductNum__c.value,
price: prds[i].UnitPrice__c.value,
discount: (prds[i].Discount__c.value?prds[i].Discount__c.value:0),
});
}
this.products=prods;
}
if (errors) {
this.errors = errors;
this.products = undefined;
}
}
}
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Patient List using GraphQL</masterLabel>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
<target>lightning__RecordPage</target>
<target>lightning__AppPage</target>
<target>lightning__HomePage</target>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
Demonstration Page