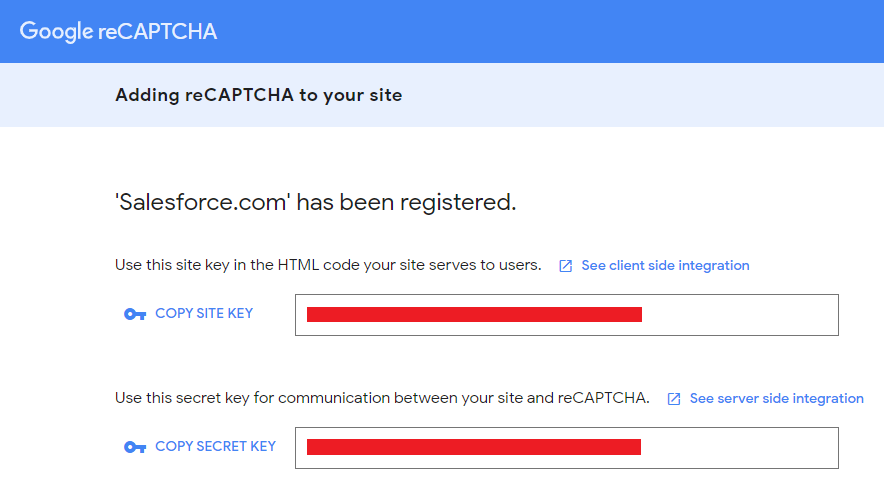
Step 1: Set up the Google reCAPTCHA and obtain the Site Key and Secret Key.
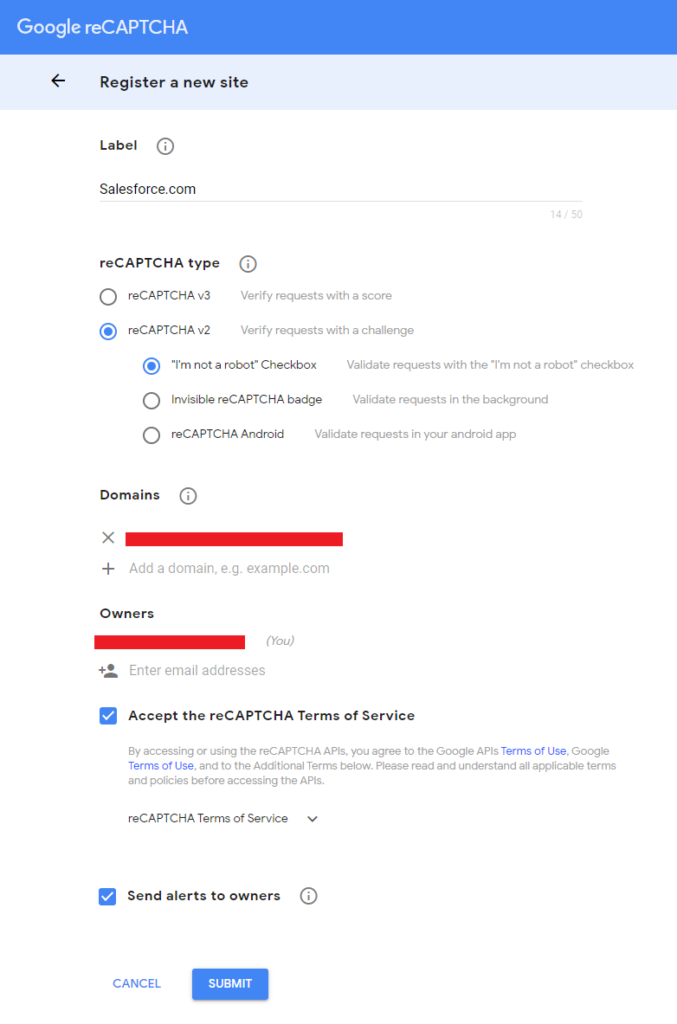
- Register a new site.
- Assign a label, such as “Salesforce.com,” to the site.
- Choose the reCAPTCHA type as “reCAPTCHA v2.”
- Select the checkbox option for “I’m not a robot.”
- Enter a domain, such as “yourorgurl.com.”
- Agree to the reCAPTCHA Terms of Service.
- Submit the registration to obtain the Site Key and Secret Key.


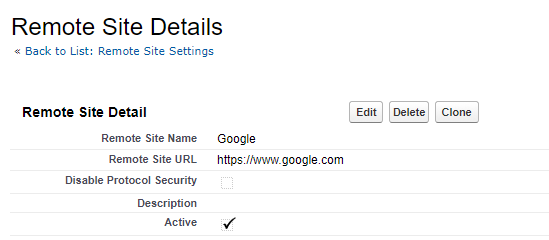
Step 2: Include Google as a Remote Site in Salesforce.

Step 3: Generate an Apex controller.
/*
@Author : Tenetizer's developer
@CreatedDate : 10th JUNE 2023
@Description : Google ReCAPTCHA Controller
*/
public class GoogleReCAPTCHAController {
public Boolean verified { get; private set; }
public String response {
get {
return ApexPages.currentPage().getParameters().get('g-recaptcha-response');
}
}
public String firstName{get;set;}
public String lastName{get;set;}
public String publicKey {get;set;}
private String remoteHost{
get {
String ret = '127.0.0.1';
//Also could use x-original-remote-host
Map<String, String> hdrs = ApexPages.currentPage().getHeaders();
if (hdrs.get('x-original-remote-addr')!= null)
ret = hdrs.get('x-original-remote-addr');
else if (hdrs.get('X-Salesforce-SIP')!= null)
ret = hdrs.get('X-Salesforce-SIP');
return ret;
}
}
//Google Secret Key
private static String secretKey = 'ADD YOUR GOOGLE RECAPTCHA SECRET KEY';
private static String baseUrl = 'https://www.google.com/recaptcha/api/siteverify';
//Constructor
public GoogleReCAPTCHAController(){
this.publicKey = 'ADD YOUR GOOGLE RECAPATCHA SITE KEY OR PUBLIC KEY';//Google Site Key or Public Key
this.verified = false;
}
public PageReference submit(){
if (response == null ){
//Google recaptcha empty response
return null;
}
HttpResponse res = getGoogleReCAPTCHAResponse(baseUrl,'secret=' + secretKey + '&remoteip=' + remoteHost + '&response=' + response);
if (res != null ) {
JSONParser parser = JSON.createParser(res.getBody());
while (parser.nextToken() != null) {
if ((parser.getCurrentToken() == JSONToken.FIELD_NAME) && (parser.getText() == 'success')) {
parser.nextToken();
this.verified = parser.getBooleanValue();
break;
}
}
}
if(this.verified){
//Add your logic
return null;
}
else{
//Stay on page to re-try reCAPTCHA
return null;
}
}
//Get Google reCAPTCHA Service Response
private static HttpResponse getGoogleReCAPTCHAResponse(string requestURL, string body){
HttpResponse response = null;
HttpRequest req = new HttpRequest();
req.setEndpoint(requestURL);
req.setMethod('POST');
req.setBody (body);
try{
Http http = new Http();
response = http.send(req);
System.debug('ReCAPTCHA Response-' + response);
System.debug('ReCAPTCHA Body-' + response.getBody());
}
catch(System.Exception ex){
System.debug('ERROR Message-' + ex.getMessage());
}
return response;
}
}
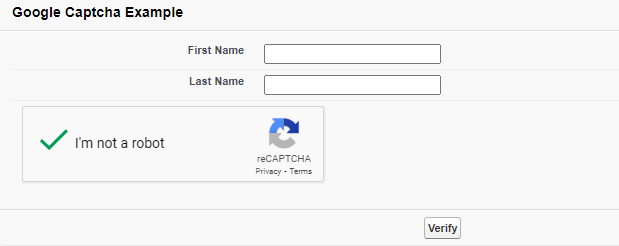
Step 4: Develop a Visualforce Page.
<apex:page controller="GoogleReCAPTCHAController" sidebar="false" showHeader="false" cache="false" id="pg">
<script type='text/javascript' src='https://www.google.com/recaptcha/api.js'/>
<script type='text/javascript'>
function recaptchaCallback() {
var btnVerify = document.getElementById("pg:fm:pb:pbb:btnVerify");
if (btnVerify.classList.contains("hideButton") ) {
btnVerify.classList.remove("hideButton");
}
}
</script>
<style type="text/CSS">
.hideButton{
display:none !important;
}
</style>
<apex:form id="fm">
<apex:pageBlock title="Google Captcha Example" id="pb">
<apex:pageBlockSection columns="1" id="pbs">
<apex:pageBlockSectionItem >
<apex:outputLabel for="fnField" value="First Name"/>
<apex:inputText value="{!firstName}" id="fnField"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel for="lnField" value="Last Name"/>
<apex:inputText value="{!lastName}" id="lnField"/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<div data-type="image" class="g-recaptcha" data-sitekey="{!publicKey}" data-callback="recaptchaCallback"></div>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem rendered="{!verified}">
<p>Google reCAPTCHA verified successfully.</p>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons id="pbb" location="bottom">
<apex:commandButton action="{!submit}" styleClass="hideButton" value="Verify" id="btnVerify"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>