The Lightning Flow Builder stands out as an incredible automation tool within Salesforce, accomplishing tasks seamlessly without requiring a single line of code.
Practically anything can be achieved using the Lightning Flow Builder: creating records, updating them, sending emails, initiating approval cycles, invoking Apex classes, displaying and interacting with Lightning Components, and even integrating with external frameworks, among other functionalities. It would be a missed opportunity for us, as Salesforce Engineers/Administrators, not to leverage such a powerful tool to its full potential. This article will delve into integrating Lightning Web Components within the Lightning Flow Builder to create visually appealing and innovative flow components.
What defines Flow Builder?
Are you familiar with Lightning Flow Builder in your role as a Salesforce developer or administrator? Just to confirm our alignment, Lightning Flow Builder, a new automation tool by Salesforce, harnesses advanced technology and is the successor to the now-obsolete Cloud Flow Designer.
We use Lightning Web Components in Flow to enhance user interface experiences and achieve tasks that a flow alone might not accomplish. The inclusion of Lightning Web Components for Flows involves making these components available for Flow screens and adding a target to the targets tag in the component’s Meta XML file.
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="lwcForFlow">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
</LightningComponentBundle>
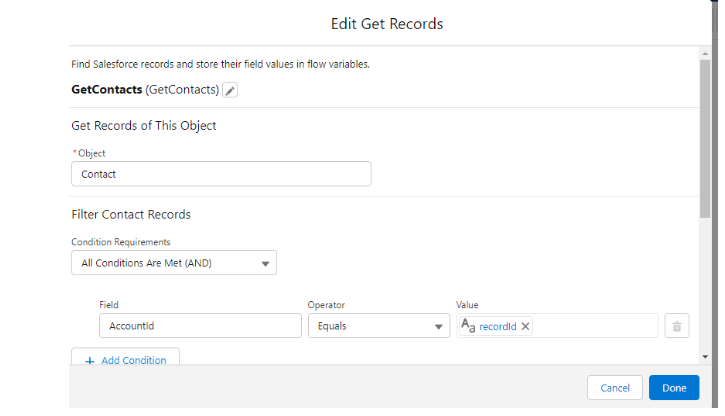
Let’s have you want a flow that displays a list of Associated contact with Accounts in a nice SLDS-styled data table, and when you click on the button then show the associated contact with an account.
XML FILE
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<propertyType extends="Sobject" name="T" label="Select a sobject" description="Select a sobject" />
<property name="records" type="{T[]}" label="records" description="List of Records"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
HTML FILE
<template>
<lightning-datatable data={records} columns={fieldColumns} key-field="Id"></lightning-datatable>
</template>
JS FILE
import { LightningElement ,api} from 'lwc';
export default class ShowContactFromFlow extends LightningElement {
@api records=[];
@api fieldColumns=[
{label:'First Name',fieldName:'FirstName'},
{label:'Last Name',fieldName:'LastName'},
{label:'Email',fieldName:'Email'}
];
}
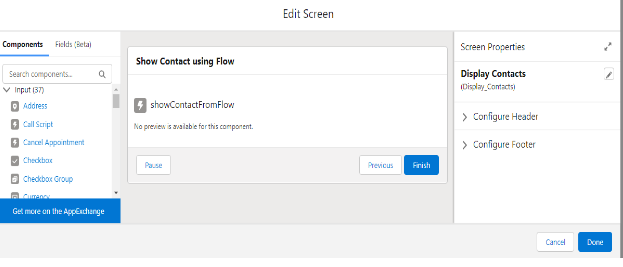
Flow