Starting from Salesforce Spring ’18, the lightning:overlayLibrary tag was introduced to display messages using modals and popovers. This component requires API version 41.0 or later and is not supported in lightning applications. It is only supported in Salesforce Lightning Experience, Console, and Communities.
In the following example, the components used are:
- Main Component (Sample.cmp) – Contains the lightning:overlayLibrary tag with the aura:id attribute and a lightning:button.
- Modal Content (OverlayLibraryModal.cmp) – Responsible for encapsulating the content to be displayed within the modal.
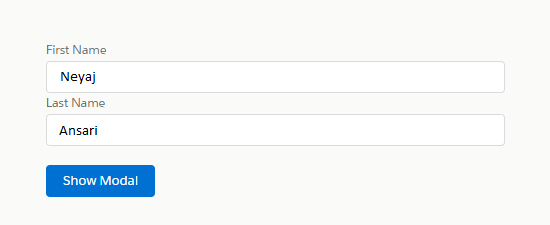
Component – Sample
<!--Sample.cmp-->
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome" access="global">
<!--Declare Attribute-->
<aura:attribute name="FirstName" type="String"/>
<aura:attribute name="LastName" type="String"/>
<lightning:overlayLibrary aura:id="overlayLib"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<lightning:input name="fname" label="First Name" value="{!v.FirstName}" />
<lightning:input name="lname" label="Last Name" value="{!v.LastName}" />
<br/>
<lightning:button variant="brand" label="Show Modal" onclick="{!c.handleShowModal}"/>
</div>
<!--Component End-->
</aura:component>JavaScript controller for the Sample component:
({
handleShowModal: function(component) {
var fName = component.get("v.FirstName");
var lName = component.get("v.LastName");
$A.createComponent("c:OverlayLibraryModal",
{
"FirstName" : fName,
"LastName" : lName
},
function(content, status) {
if (status === "SUCCESS") {
var modalBody = content;
component.find('overlayLib').showCustomModal({
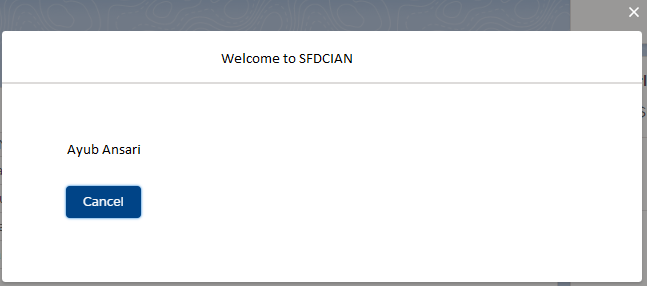
header: "Welcome to Biswajeet Samal's Blog",
body: modalBody,
showCloseButton: true,
closeCallback: function(ovl) {
console.log('Overlay is closing');
}
}).then(function(overlay){
console.log("Overlay is made");
});
}
});
}
})
Component named OverlayLibraryModal:
<aura:component access="global">
<!--Declare Attribute-->
<aura:attribute name="FirstName" type="String"/>
<aura:attribute name="LastName" type="String"/>
<lightning:overlayLibrary aura:id="overlayLib"/>
<!--Component Start-->
<div class="slds-m-around--xx-large">
<p>{!v.FirstName} {!v.LastName} </p>
<br/>
<lightning:button variant="brand" label="Cancel" onclick="{!c.handleCloseModal}"/>
</div>
<!--Component End-->
</aura:component>JavaScript controller for the OverlayLibraryModal component:
({
handleCloseModal: function(component, event, helper) {
//Close the Modal Window
component.find("overlayLib").notifyClose();
}
})