With the lightning-file-upload component, users can swiftly and effortlessly upload multiple files. The file uploader also offers drag-and-drop functionality and file type filters.
The record-id attribute is essential as file uploads are always associated with a specific record. Uploaded files can be accessed in the Attachments related list on the record detail page and filtered under “Owned by Me” in Files Home. While Salesforce supports all file formats, you can restrict the accepted file formats using the accept attribute.
FileUploadLWC.html
<template>
<lightning-card title="LWC File Upload Example" icon-name="custom:custom19">
<lightning-file-upload
label="Attach receipt"
name="fileUploader"
accept={acceptedFormats}
record-id={recordId}
onuploadfinished={handleUploadFinished}
multiple>
</lightning-file-upload>
</lightning-card>
</template>
FileUploadLWC.js
import { LightningElement, api } from 'lwc';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class FileUploadLWC extends LightningElement {
@api recordId;
get acceptedFormats() {
return ['.pdf', '.png','.jpg','.jpeg'];
}
handleUploadFinished(event) {
// Get the list of uploaded files
const uploadedFiles = event.detail.files;
let uploadedFileNames = '';
for(let i = 0; i < uploadedFiles.length; i++) {
uploadedFileNames += uploadedFiles[i].name + ', ';
}
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: uploadedFiles.length + ' Files uploaded Successfully: ' + uploadedFileNames,
variant: 'success',
}),
);
}
}
fileUploadLWC.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
his lwc component can now be added to the account detail page.
- Click on one of the account detail records.
- Select Edit Page by clicking Setup (the gear icon).
- Locate your fileUploadLWC component under Custom Components and drag it to the Account page.
- After activating, click Save.
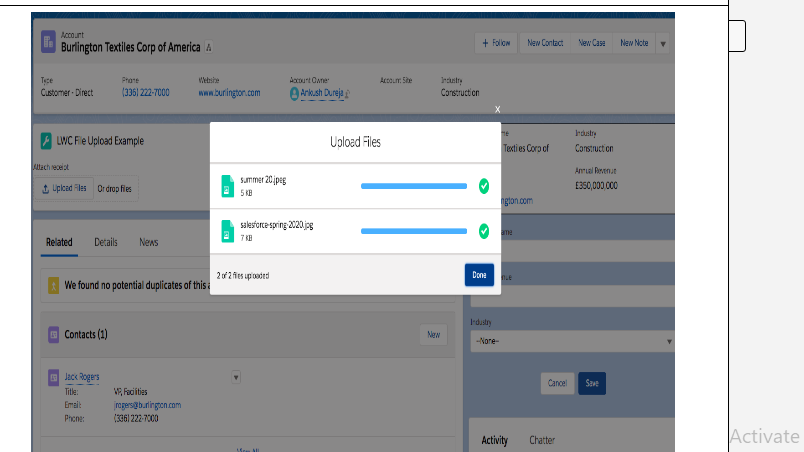
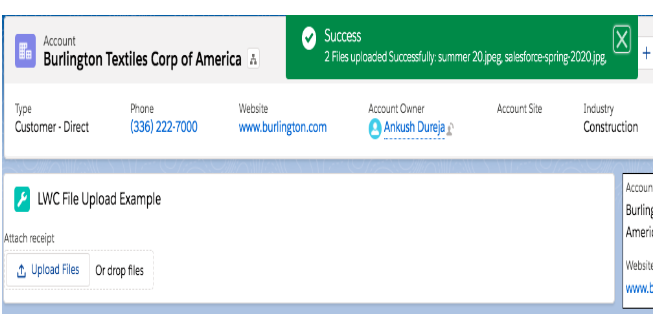
Output

When Once the user will click on the Done button, the user will see a success message.

File Upload Restrictions
If your Salesforce administrator hasn’t changed the default upload limit, you can upload a maximum of 10 files simultaneously. The organization allows a maximum of 25 files and a minimum of 1 file to be uploaded at once. Each file uploaded can be up to 2 GB in size. Community file moderation settings determine the maximum file sizes and supported file formats within Communities. By default, guest users are not permitted to upload files. However, you can enable this option through org preferences to allow site visitors to upload files.
Considerations for Use
This component is displayed as a disabled input and is not compatible with Lightning Out or standalone apps. Furthermore, if your company has enabled the security setting “Do not allow HTML uploads as attachments or document records,” you won’t be able to use the file uploader for files with the following extensions: .htm, .html, .htt, .htx, .mhtm, .mhtml, .shtm, .shtml, .acgi, .svg.